Why every UI element should be a component
In the fast-paced world of front-end development, every UI element holds immense potential. By adopting a component-based architecture, we transform these elements into reusable, testable, and shareable units, enhancing efficiency and scalability.
Components encapsulate functionality, styling, and behavior, simplifying code organization and fostering easier maintenance and testing. They promote collaboration within teams and enable seamless sharing through component libraries, accelerating development cycles and ensuring consistency across projects. Here are some consideration:

Artigos de Renato Lins
Ver blog
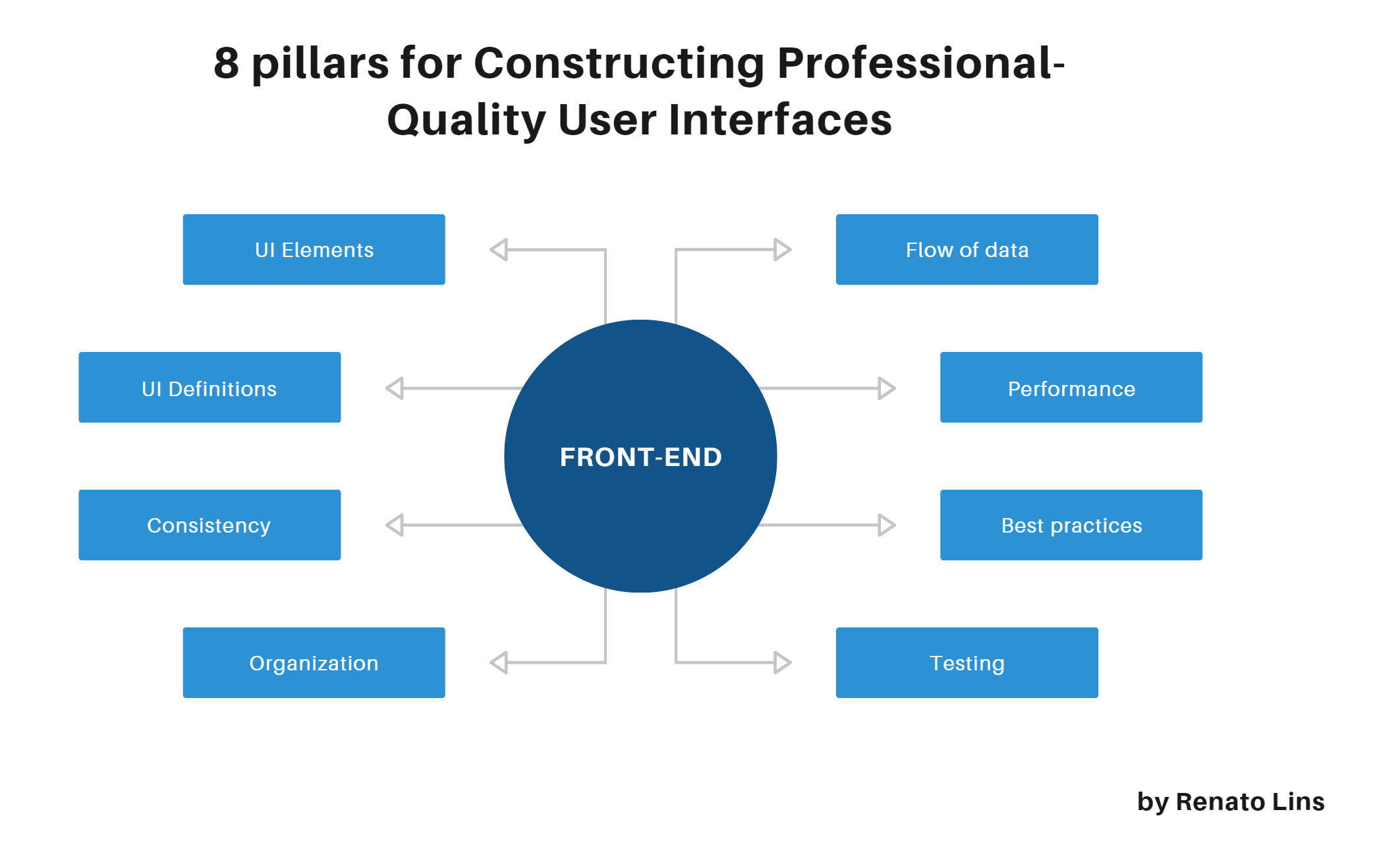
In front-end development, creating top-tier user interfaces demands a strategic approach. This "8 Pi ...
Você pode estar interessado nestes trabalhos
-

Adestradores para 1 perro cão/cães de médio porte
Encontrado em: Cronoshare BR C2 - há 3 dias
Cronoshare Rio de Janeiro (Rio de Janeiro), BrasilNão consegui ficar sozinho, late muito, ansioso demais quando vê outro cachorro.Quantos cachorros precisam de adestramento? · 1 · Qual é a idade do(s) seu(s) cachorro(s)? · Adulto (1 a 8 anos) · Qual é o porte do(s) cachorro(s)? · Médio porte (10kg a 25kg) · Qual é a raça do(s) s ...
-

Orçamentos construir galpão pré moldado menos de 400 m2
Encontrado em: Cronoshare BR C2 - há 19 horas
Cronoshare Chapecó (Santa Catarina), BrasilNecessito um serviço de Costrução de galpão industrial com as seguintes características:Que tipo de trabalho você precisa? · Construir galpão pré moldado · Qual o uso ou atividade da edificação? · Multiúso · Possui projeto do galpão? · Não · Área edificável do terreno · Menos de ...
-

Carpinteiro
Encontrado em: Talent BR C2 - há 15 horas
JOB WORK São Paulo, BrasilIrá Montar caixas, formas para concretagem de industrialização de estruturas. Construir formas de madeira para concretagem. Reparar elementos de madeira, substituir total ou parcialmente, peças desajustadas ou deterioradas ou fixando partes soltas.Número de vagas: 10 · Local de t ...
Comentários